みなさんこんにちは。
今日は転換率アップのワンポイントアドバイス「最短発送日(予定日)の表示」についてお話しします。
皆さんは欲しい商品をネットで購入する際、いつ届くかということを気にされた経験はありませんか?
お買い得な商品を見つけたのに到着まで時間がかかりそうだから割高でも明日着く商品を買った経験もあるかと思います。
Amazonや楽天でAmazonプライムやあす楽などのお急ぎ便、翌日便などのサービスも加熱になっております。
「今すぐ欲しい」「最短で欲しい」といったお客様には少々価格が高くても最短で届くことを希望されている消費者もいます。
通販サイトで買い物をする際近々に必要だけど最短の発送日は「お買い物ガイド」や商品をカートに入れた後の「到着日指定ページ」などを見ないと確認できません。
ネット通販に慣れている人はお買い物ガイドページにも難なく辿り着けるでしょうが、ネット通販初心者だとなかなかたどり着けないケースもあります。
また、せっかく商品をカートに入れても「到着日指定ページ」で最短日時が希望にそぐわなければ「カゴ落ち(購入をやめる)」のケースもあります。
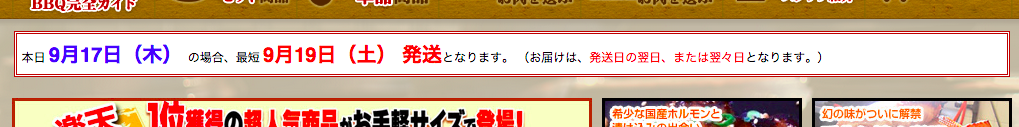
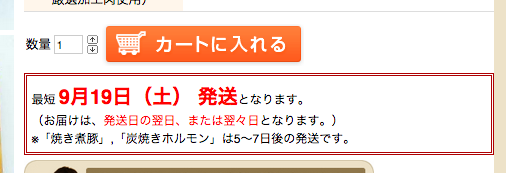
そんな時サイト内のヘッダーやカート付近に「今日のご注文で最短○日に発送可能」などの表記があれば、余計なページに遷移せずとも到着日の目安が分かるので購入を迷っている消費者に【決断訴求】としてアピールすることがで、転換率のアップにつながります。
【参考例】


ただ、この施策は毎日日付の更新が必要ですので、手作業では非常に手間がかかります。
こんな時は文明の利器に頼って手軽にサイトに組み込みましょう!
先述の参考例でも活用しているツールがこちらです。
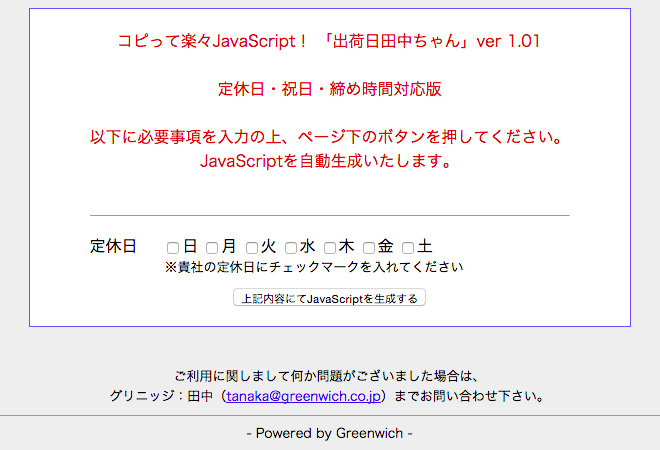
「コピって楽々JavaScript! 「出荷日田中ちゃん」ver 1.01」
わかりやすい名前ですね。笑
そして使い方も超簡単!

この画面に自社の定休日を入れて生成ボタンをクリック。

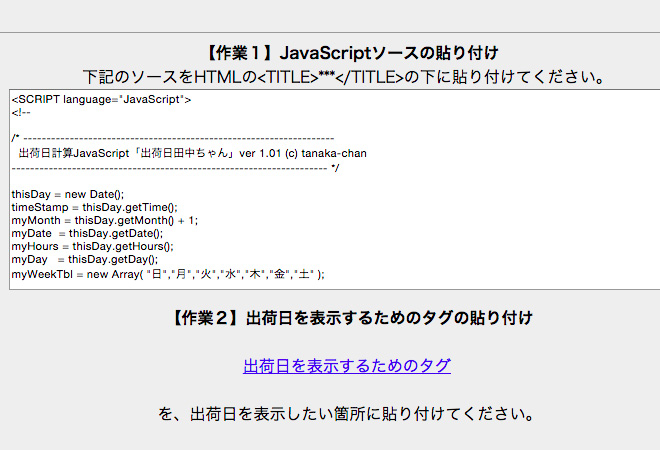
すると上記のようなソースが表示されます。
そして指示通りHTMLのタイトルタグの下にコピペします。
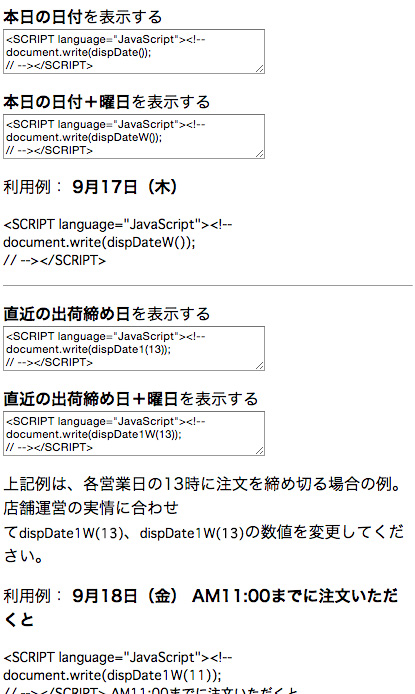
次に「出荷日を表示するためのタグ」をクリック。

上記のように、サイト上に表示させるためのタグが表示されますので、自社のオペレーションに合った表示方法を確認してタグをサイト内の任意の場所に貼り付ければ完了です。
※ご利用されているカートシステムによっては動作が保証されていないものもございます。
特に難しい設定やプログラムの作成は必要ありませんので、この機会にぜひ自社サイトでも実施して転換率アップを目指しましょう!
コメント